Einleitung
Wenn du eine Photovoltaikanlage auf dem Dach deines Hauses hast, kennst du wahrscheinlich das Problem. Zu bestimmten Tageszeiten, z. B. mittags, hast du viel Sonne auf dem Dach und daher auch viel selbstproduzierte überschüssige Energie, die ins Netz eingespeist wird, aber schlecht bezahlt wird. Zu anderen Tageszeiten, z. B. nachts, hast du keine oder selten Sonne auf dem Dach und daher keine oder selten selbstproduzierte Energie. Du musst entweder die in deinem Akku gespeicherte Energie nutzen (wenn du einen hast) oder Energie zu hohen Kosten aus dem Netz beziehen.
Wenn man darüber nachdenkt, wann bestimmte stromintensive Verbraucher wie eine Waschmaschine oder ein Wäschetrockner laufen sollten, würde es definitiv Sinn machen, sie zu Zeiten laufen zu lassen, in denen du viel selbstproduzierte überschüssige Solarenergie hast. Dies ist besonders im Winter wichtig, wenn nachts die im Akku gespeicherte Energie für Licht und Heizung benötigt wird. Daher sollte man sicherstellen, dass Energie für diese Anwendungen reserviert wird und nicht die kostbare im Akku gespeicherte Energie für stromintensive Geräte wie eine Waschmaschine oder einen Trockner verbraucht wird.
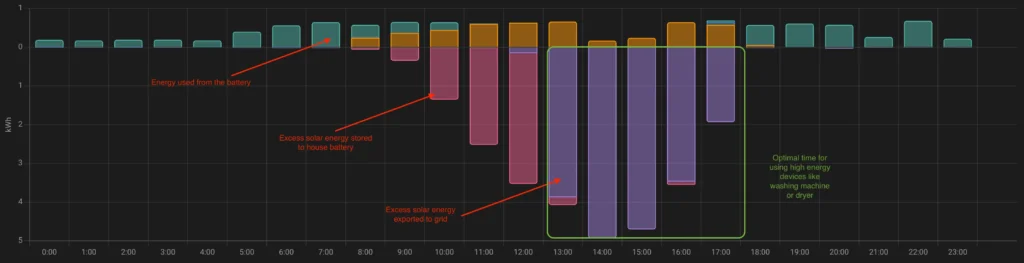
Das folgende Bild zeigt den Energiefluss in meinem Haus an einem typischen Herbsttag. Im Winter würdest du höchstwahrscheinlich sogar einen Energieimport aus dem Netz sehen, sobald der Akku aufgebraucht ist.

Aber wie können wir sicherstellen, dass wir die Waschmaschine und den Trockner nur zur optimalen Zeit nutzen, wenn viel überschüssige Solarenergie auf dem Dach verfügbar ist, und wie können wir alle Hausbewohner darauf aufmerksam machen?
Die nächsten Kapitel erklären im Detail, wie man ein smartes Beratungsgerät baut, das diese Herausforderung löst. Was du brauchst:
- Ein ESP-Entwicklungsboard (kann eigentlich fast jede Art von ESP-Board sein, du musst besonders darauf achten, dass das Gehäuse, das du entwirfst, die richtigen Abmessungen der Schraubenlöcher hat, um es zu halten)
- Ein rundes GC9A01 TFT-Display
- Einige Jumper-Kabel, ein USB-Kabel zur Stromversorgung des ESP-Entwicklungsboards und einige M2-Schrauben zur Befestigung des ESP-Entwicklungsboards am Gehäuse
- Eine Home Assistant-Installation mit ESPHome AddOn und einer Integration deines Wechselrichters
- Eine CAD-App (z. B. Fusion 360), eine Slicer-App (z. B. Cura) und einen 3D-Drucker mit Filament in der Farbe, die du für das Beratungsgerät haben möchtest
Ich habe ein Übersichtsvideo erstellt, das hier zu finden ist. Das Video kann als Einführung genutzt werden, um ein grundlegendes Verständnis zu bekommen (Achtung: Video auf Englisch):
Schritt 1: Flash das ESP32-Entwicklungsboard mit ESPHome und integriere es mit Home Assistant
Der erste Schritt besteht darin, das ESP32-Entwicklungsboard mit ESPHome zu flashen und es mit Home Assistant zu integrieren. Das ist ziemlich einfach – öffne einfach https://esphome.io/projects/ und folge den Schritten, um ein „leeres ESPHome-Gerät“ zu erstellen.
Schritt 2: Verkabelung vom GC9A01 TFT-Display zum ESP-Entwicklungsboard vorbereiten
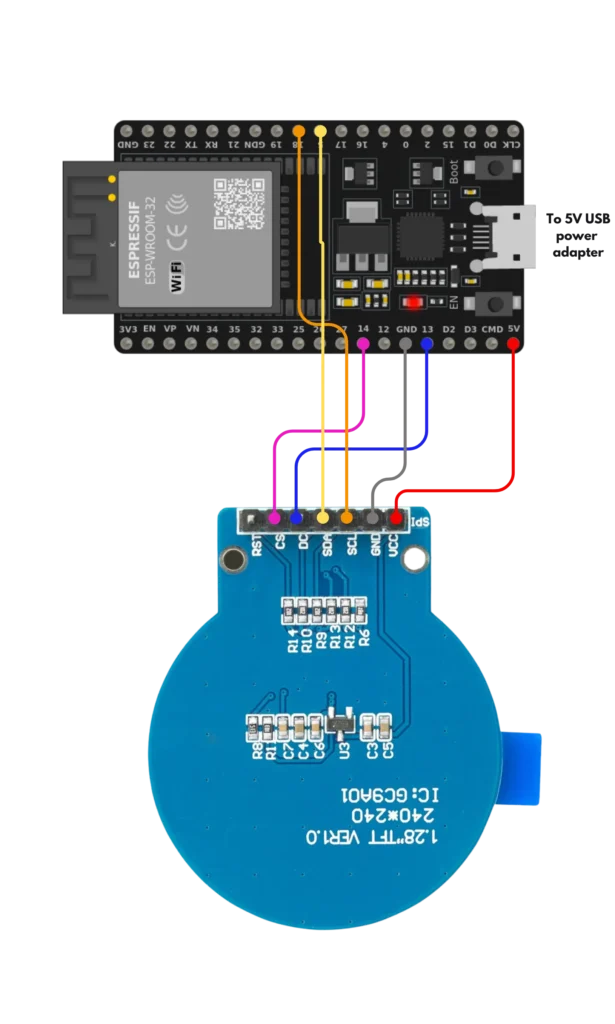
Bereite die Verkabelung wie im untenstehenden Bild gezeigt vor:

Schritt 3: Richte die Home Assistant Integration „Forecast.Solar“ zur Vorhersage deiner täglichen Solarenergieerzeugung ein
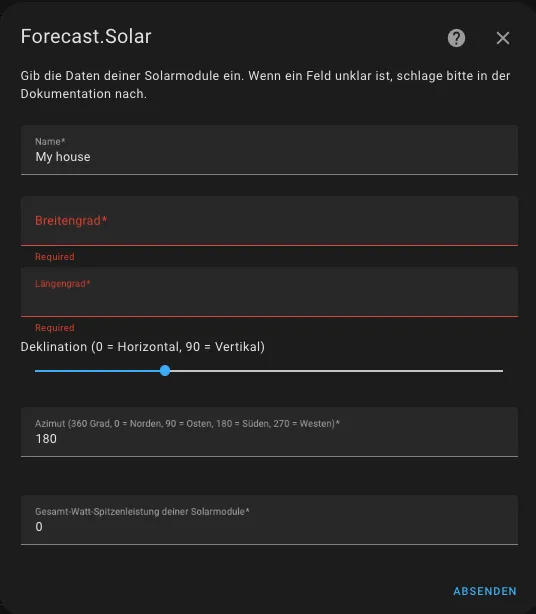
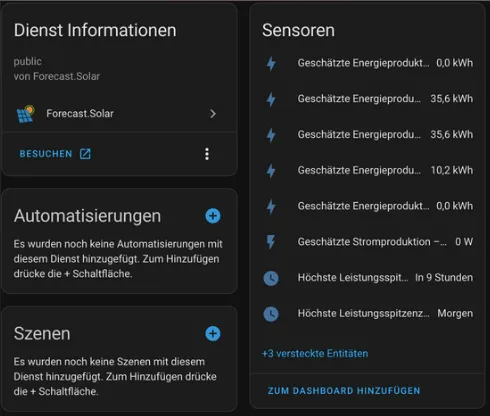
Installiere das Home Assistant Add-On „Forecast.Solar“. Bei der Installation musst du einige Konfigurationen vornehmen, zum Beispiel die GPS-Position deiner Solarmodule, die Spitzenleistung sowie die Ausrichtung der Module definieren.


Schritt 4: Erstelle die ESPHome YAML-Datei und flashe sie auf das ESPHome-Gerät
Jetzt musst du die ESPHome YAML-Datei erstellen, die die Sensoren enthält, die du mit Home Assistant synchronisieren möchtest, sowie die Logik für die Anzeige der Ampelstatusfarben.
Eine Beispiel-YAML-Datei findest du hier:
esphome:
name: "smart-washer-dryer-advisor"
esp32:
board: esp32dev
framework:
type: arduino
# Logging aktivieren
logger:
# Home Assistant API aktivieren
api:
encryption:
key: <DEIN_VERSCHLÜSSELUNGSSCHLÜSSEL>
ota:
wifi:
ssid: !secret wifi_ssid
password: !secret wifi_password
# Fallback-Hotspot (Captive Portal) aktivieren, falls die WLAN-Verbindung fehlschlägt
ap:
ssid: <DEIN_FALLBACK_HOTSPOT_SSID>
password: <DEIN_FALLBACK_HOTSPOT_PASSWORT>
captive_portal:
# Importiere das Modul zum Steuern des GC9A01 TFT-Displays
external_components:
- source: github://the-smart-home-maker/esphome-4cello@gc9a01
components: [ gc9a01 ]
spi:
mosi_pin: GPIO5
clk_pin: GPIO18
# Definiere das Display-Komponent
# Die Lambda-Funktion enthält die Logik zur Anzeige der Daten auf dem Display
display:
- platform: gc9a01
id: my_round_screen
cs_pin: GPIO14
dc_pin: GPIO13
rotation: 270
lambda: |-
auto red = Color(255, 0, 0);
auto green = Color(0, 255, 0);
auto yellow = Color(255, 255, 0);
auto white = Color(255, 255, 255);
auto black = Color(0, 0, 0);
auto left_center = 30;
auto top_center = 120;
it.strftime(85, 20, id(roboto_medium), "%H:%M", id(hass_time).now());
if(id(house_battery_charging_state).state > 30 && id(car_charging_power).state == 0 && (id(energy_current_hour).state > 1 || id(solar_production).state > 1000)) {
it.filled_circle(left_center + 45, top_center, 20, green);
it.image(left_center + 35, top_center - 12, id(lightning), green, black);
it.printf(left_center + 35 + 45, top_center+12, id(roboto_medium), TextAlign::BASELINE_LEFT, "Now!");
} else if (id(energy_next_hour).state > 1) {
it.filled_circle(left_center, top_center, 20, yellow);
it.image(left_center - 10, top_center - 12, id(lightning), yellow, black);
it.printf(left_center + 35, top_center+12, id(roboto_medium), TextAlign::BASELINE_LEFT, "Check soon");
} else {
if(id(energy_production_today_remaining).state < 5) {
it.filled_circle(left_center + 10, top_center, 20, red);
it.image(left_center, top_center - 12, id(lightning), red, white);
it.printf(left_center + 45, top_center+12, id(roboto_medium), TextAlign::BASELINE_LEFT, "Tomorrow");
} else {
it.filled_circle(left_center, top_center, 20, red);
it.image(left_center - 10, top_center - 12, id(lightning), red, white);
it.printf(left_center + 35, top_center+12, id(roboto_medium), TextAlign::BASELINE_LEFT, "Later today");
}
}
switch (id(page)){
case 1:
it.image(110, 160, id(sun), black, white);
it.printf(120, 200, id(roboto_small), TextAlign::CENTER, "Now: %.0f W", id(solar_production).state);
break;
case 2:
it.image(110, 160, id(sun), black, white);
it.printf(120, 200, id(roboto_small), TextAlign::CENTER, "Next 1h: %.0f kWh", id(energy_next_hour).state);
break;
case 3:
it.image(110, 160, id(sun), black, white);
it.printf(120, 200, id(roboto_small), TextAlign::CENTER, "Rest today: %.0f kWh", id(energy_production_today_remaining).state);
break;
case 4:
it.image(110, 160, id(sun), black, white);
it.printf(120, 200, id(roboto_small), TextAlign::CENTER, "To grid: %.0f W", id(power_to_grid).state);
break;
case 5:
it.image(110, 160, id(battery), black, white);
it.printf(120, 200, id(roboto_small), TextAlign::CENTER, "Battery: %.0f %%", id(house_battery_charging_state).state);
break;
}
# Schriften definieren
font:
- file: "gfonts://Roboto"
id: roboto_small
size: 18
glyphs: "!%()+=,-_.:°0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzä "
- file: "gfonts://Roboto"
id: roboto_medium
size: 30
glyphs: "!%()+=,-_.:°0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzä "
- file: "gfonts://Roboto"
id: roboto_large
size: 40
glyphs: "!%()+=,-_.:°0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyzä "
# Icons definieren
image:
- file: "sun.png"
id: sun
- file: "battery-outline.png"
id: battery
- file: "lightning-bolt.png"
id: lightning
# Zeit von Home Assistant abrufen
time:
- platform: homeassistant
id: hass_time
# Alle Sensoren definieren, die mit Daten aus deinen Home Assistant-Sensoren gefüllt werden sollen
sensor:
- platform: homeassistant
name: "Energy next hour" # vorhergesagte Energie für die nächste Stunde, die vom Home Assistant-Add-On “Forecast.Solar” kommt
id: energy_next_hour
entity_id: sensor.<SENSOR_FORECAST_SOLAR_NEXT_HOUR>
force_update: true
- platform: homeassistant
name: "Energy current hour" # vorhergesagte Energie für die aktuelle Stunde, die vom Home Assistant-Add-On “Forecast.Solar” kommt
id: energy_current_hour
entity_id: sensor.<SENSOR_FORECAST_SOLAR_CURRENT_HOUR>
force_update: true
- platform: homeassistant
name: "Energy production today remaining" # vorhergesagte verbleibende produzierte Energie für den Rest des Tages, die vom Home Assistant-Add-On “Forecast.Solar” kommt
id: energy_production_today_remaining
entity_id: sensor.<SENSOR_FORECAST_ENERGY_TODAY_REMAINING>
force_update: true
- platform: homeassistant
name: "Solar production" # aktuelle Solarproduktion, die von deinem Wechselrichter kommt
id: solar_production
entity_id: sensor.<SENSOR_INVERTER_CURRENT_PRODUCTION>
force_update: true
- platform: homeassistant
name: "Power to grid" # Energie, die derzeit ins Netz eingespeist wird
id: power_to_grid
entity_id: sensor.<SENSOR_INVERTER_POWER_TO_GRID>
force_update: true
- platform: homeassistant
name: "House battery charging state" # aktueller Ladezustand deines Hausakkus
id: house_battery_charging_state
entity_id: sensor.<SENSOR_INVERTER_CURRENT_BATTERY_STATE>
force_update: true
- platform: homeassistant
name: "Car charging" # lädt das E-Auto
derzeit (wenn ein großer Verbraucher wie mein Auto derzeit lädt, sollte ich die Waschmaschine/Trockner nicht einschalten, um nicht noch mehr Energie zu verbrauchen)
id: car_charging_power
entity_id: sensor.<SENSOR_CAR_CHARGING>
force_update: true
globals:
- id: page
type: int
initial_value: "1"
interval:
- interval: 15s
then:
- lambda: |-
id(page) = (id(page) + 1);
if (id(page) > 5) {
id(page) = 1;
}Es gibt ein paar Platzhalter in der Datei, die du ausfüllen musst.
YOUR_ENCRYPTION_KEY, YOUR_FALLBACK_HOTSPOT_SSID und YOUR_FALLBACK_HOTSPOT_PASSWORD sind allgemeine ESPHome-Einstellungen und werden daher hier nicht im Detail erklärt.
Alle Platzhalter, die mit SENSOR… beginnen, sind Namen deiner Sensoren in Home Assistant, die du an ESPHome weiterleiten möchtest, damit du diese zur Erstellung deiner spezifischen Ampellogik verwenden kannst. Die im YAML-Beispiel enthaltenen Sensoren sind nur Beispiele. Du kannst wählen, welche du möchtest.
Nach der Erstellung der Datei musst du sie auf das ESPHome-Gerät flashen. Dies kann drahtlos durchgeführt werden.
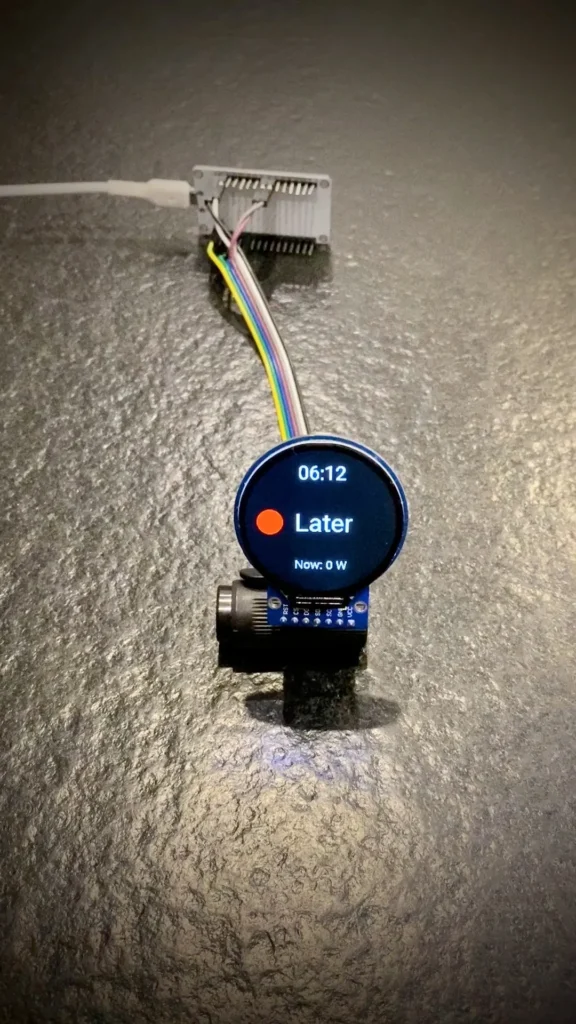
Schritt 5: Überprüfe, ob das Display wie erwartet funktioniert und die Daten korrekt angezeigt werden.
Nachdem die ESPHome YAML-Konfiguration auf das ESP-Gerät geflasht wurde, ist es Zeit für einen ersten Test. Wenn alles wie erwartet funktioniert, sollte es etwa so aussehen:

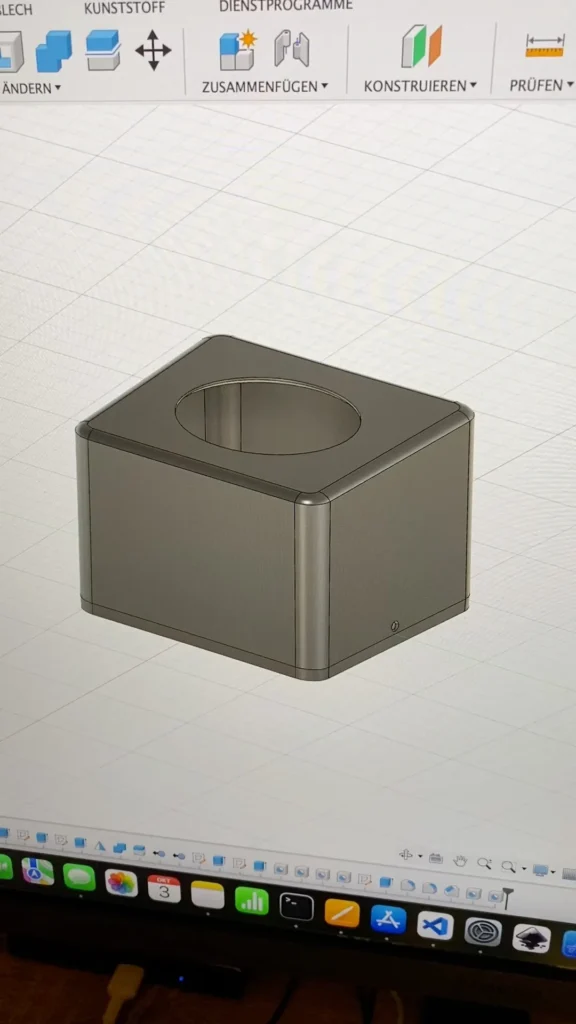
Schritt 6: Entwerfe das Gehäuse in einer CAD-App und exportiere es als STL-Datei
Der nächste Schritt besteht darin, ein Gehäuse mit einer CAD-App zu entwerfen.
Ich habe bereits ein Gehäuse vorbereitet, das du von meinem Printables-Profil herunterladen kannst:
https://www.printables.com/de/model/610431-smart-advisor-device-for-when-to-turn-on-the-washi

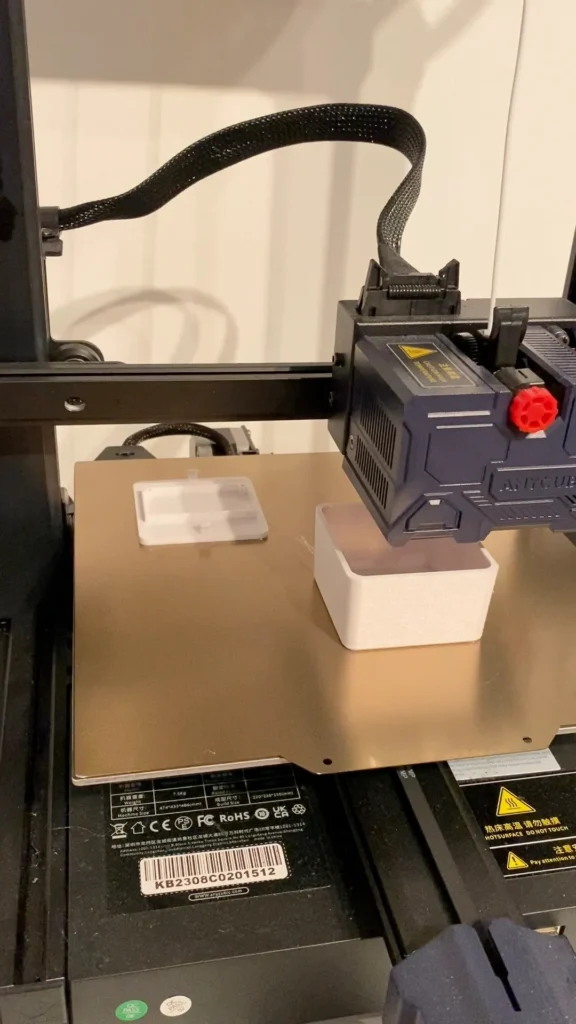
Schritt 7: Slicen der STL-Datei mit einer Slicer-App und zum 3D-Drucker senden
Du kannst die STL-Datei nun mit deiner bevorzugten Slicer-App (z. B. Cura) slicen und dann an deinen 3D-Drucker zum Drucken senden.

Beachte, dass das Bild hier weißes Filament zeigt. Nach ein wenig Ausprobieren habe ich festgestellt, dass mir eine schwarze Farbe besser gefällt, und deshalb findest du in den weiteren Bildern (ab Schritt 8) ein schwarzes Gehäuse.
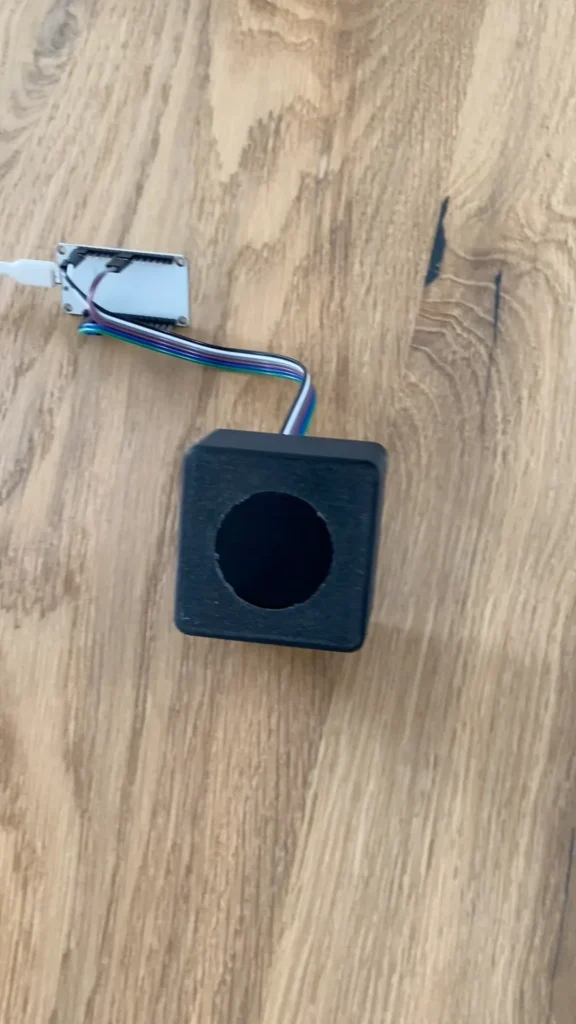
Schritt 8: Klebe das Display mit Heißkleber in den oberen Teil des Gehäuses
Klebe das Display mit Heißkleber in den oberen Teil des Gehäuses:

Stelle sicher, dass es gut ausgerichtet ist und kein Kleber auf das Display gelangt. Von der anderen Seite sollte es so aussehen:

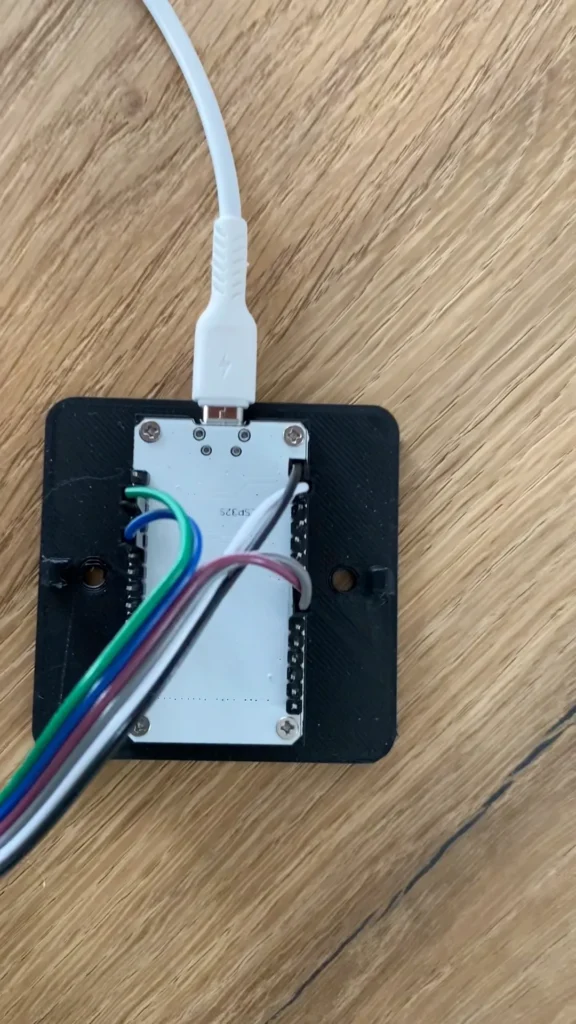
Schritt 9: Befestige das ESP-Entwicklungsboard mit M2-Schrauben am unteren Teil des Gehäuses
Befestige das ESP-Entwicklungsboard mit M2-Schrauben am unteren Teil des Gehäuses:

Schritt 10: Befestige den unteren Teil des Gehäuses an der Wand und anschließend den oberen Teil des Gehäuses am unteren Teil.
Jetzt musst du nur noch den unteren Teil des Gehäuses an der Wand befestigen (entweder mit Schrauben oder mit doppelseitigem Klebeband). Sobald dies erledigt ist, kannst du den oberen Teil des Gehäuses (einschließlich des Displays) am unteren Teil befestigen, es mit Strom versorgen und du bist fertig 😀👍🏻


No responses yet